After 30+ years in online learning one learns a few things. Three that stand out are:
- People learn at different speeds.
- There is no ‘best’ way of teaching people.
- People learn more effectively if they are exposed to different ways of absorbing the same information.
There may be no definitive way to teach people online, but there is a lot of good guidance. There are potentially many components to consider when designing a course and its delivery. CAPDM has used the following superset of options over the years, to narrow down the components that will go into a design. Our (current) full set is:
| Content components | VLE/LMS components | People components |
| For programme management Competency Framework or Syllabus; Learning Outcomes; Learning Objectives. For design Programme Specification; Design and Style Guide; Course Specification; Authors Guidelines; Teaching Guidelines; Student Handbook; Course Guide; Study Plan. FAQs. For knowledge delivery Course Text/Topics; Workbook; Discussion Papers, Cases, Articles; Tutorials; Key Concept Gateways; Q&A Bank; Glossary; Reference List; Resource Bank. Publisher’s ePubs. For assessment Inline Quiz; Unit Quiz; Self -Assessment; Mock Exams; Past Papers & Answers. | Enrolment and administration support. Interactive Course Contents and Hyperlinking. File Exchange and Distribution. Discussion Forums, Messaging. Synchronous Chat / Conferencing. Wikis, Blogs and Study Diaries eAssessment, Grading, Certificate of Achievement. Peer to Peer Assessment. Digital Workbooks/Portfolios. Search Tools. Plagiarism Tools. Analytics. | Teacher, Tutor, Trainer. Assessor, Examiner. F2F Lessons, Tutorials, Field Trips, Practice. Live Online Tutorials and Chat. Tutor Marked Assignments. Progress monitoring. Helpdesk. |
From this set, we pick out the options to be used in a particular design, for example those above in bold. Every type of course will be different, but within any single programme there is sense to having a single, consistent and rich design for all courses, i.e. a template.
With a well communicated template there are advantages for everyone involved in the chain:
- Academics receive clear guidance and instruction about how their learning materials should be structured, enriched and developed. This ensures that their time and efforts are used efficiently and is a major factor in achieving quality.
- Students see a consistent, rich learning experience and quickly know how to use the learning materials effectively. They do not waste time trying to find where everything is and how to use particular features.
- The developers can interpret the learning content to ensure that the delivery is highly integrated and functional. They do not have to consistently battle with one-off, and often educationally poor, features.
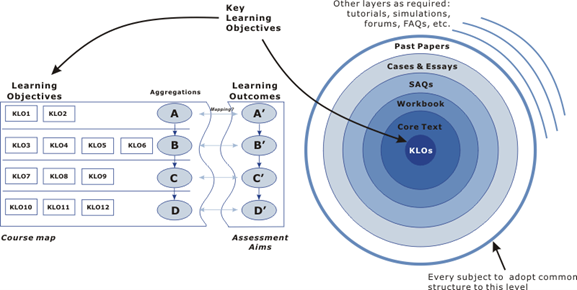
Such a template is quite high level, but it provides some readily understood guidance and a structure that everyone can understand. For example, a simple subset for a textbook based module design might look like… the ‘Onion’ below:

This is a much higher-level of guidance than that of UCL’s ABC but the two can potentially overlap once the details of the options are narrowed down to specific components.
Nine Design Dimensions
The design of a pedagogy must match the intended use (e.g. face-to-face, blended, distance) and there are a number of influencing factors to consider here. The following are a very useful set of dimensions to consider, expressed as online learning design options or moderating variables. They are reproduced from Barbara Means, Marianne Bakia, and Robert Murphy, Learning Online: What Research Tells Us about Whether, When and How. New York: Routledge, 2014.
- Modality
- Fully online
- Blended (over 50% online)
- Blended (25–50% online)
- Web-enabled F2F
- Pacing
- Self-paced (open entry, open exit)
- Class-paced
- Class-paced with some self-paced
- Student-Instructor Ratio
- < 35 (boutique?)
- 36–99
- 100–999
- > 1,000 (distance, individual learners?)
- Pedagogy
- Expository
- Practice
- Exploratory
- Collaborative
- Role of Online Assessments
- Determine if student is ready for new content
- Tell system how to support the student (adaptive instruction)
- Provide student or teacher with information about learning state
- Input to grade
- Identify students at risk of failure
- Instructor Role Online
- Active instruction online
- Small presence online
- None
- Student Role Online
- Listen or read
- Complete problems or answer questions
- Explore simulation and resources
- Collaborate with peers
- Online Communication Synchrony
- Asynchronous only
- Synchronous only
- Some blend of both
- Source of Feedback
- Automated
- Teacher
- Peers
Adapting the advice
Advice is plentiful but only of use if it has value. Can all the pointers above be pulled together to amount to useful advice? Let try to apply this advice so far.
At a fairly high level, course design will differ depending on the audience. For example, students with experience of tertiary education (e.g. those on an MSc) can be treated differently from undergraduates who will need that extra level of support and guidance.
A first stab at considering the designs for three different audiences – undergrads, postgrads and CPD learners – might suggest the following characteristics.
| Design Option | Postgraduate Distance Learning Masters Module “Help them get on with it” | Undergraduate Blended Learning Study Unit “Lead them by the hand” | Employed CPD Course(s) “Keep an eye on them” |
| CSS/Styling Distinctiveness | Mature; high quality; content rich. Institutional. | Young; modern; visual; fun. High number of interactivities, images, videos; less text. | Corporate e.g. Simply Academy. Doesn’t feel like university. |
| Unique Features of this Course | Self-study distance learning for mature postgraduate students. Self-paced topics. Reflective activity workbook. Learning objective profiling. Helpdesk with page problem feedback. Smartly integrated third-party textbooks with usage tracking and analytics. Helicopter overview of attendance; RAW progression; Assignments. Publisher content. | Online blended learning for young or academically inexperienced students. Cohort-paced weeks. Regular feedbacks and social engagements. ABC learning design interactive activities. Discussion Paper forum-based interaction. Mock Exam Generator using question bank with randomised rich content answers. Integrated OER materials. Helicopter overview of attendance; assessment progression. | Small CPD courses that can trigger Programme Certification functions. Non-university just-in-time learning for working professionals. Time specified topics. Use of digital workbook as compliance tracker. Use of competencies. Use of adaptive learning based on competencies. Use of auto or moderated certification manager and generator. |
| Delivery Tools & specific LMS/VLE Components | RAW – Reflective Activity Workbook LOP – Learning Objective Profiler HT – Help Ticketing with Page Problem Reporting HV – Helicopter Progress tracking View with Programme Overview and Textbook license management. | TCT – Topic Confidence Tracker DP – Discussion Points – async discussion thread for page/article MEG – Mock Exam Generator HT – Help Ticketing HV – Helicopter Progress tracking View | DWB – Digital Workbook for compliance / proof of study. CF – Competency Framework CM – Certification Manager HT – Help Ticketing |
One thing to note here is that, in adopting a learning materials perspective coupled with a desire to support a rich pedagogy with functionality to support the educational needs, there is an assumption that the delivery platform either supports or can be customised to support the desired pedagogy. This is reflected in the bottom row where functionality such as Learning Objective Profiling is seen as a distinctive and desirable component of the delivery.
Developing courses within a learning environment, with the inevitable result that the resulting online pedagogy is restricted to what the platform supports, is not what is desired. This model constraint was maybe an acceptable principle in Henry Ford’s day but should not be accepted by educators today.
And there you have it fellow ogres. Why and how to create and apply your own course design onions.

